Using Position-Based Tinting to Liven up an Environment
Published
A common issue when working on an environment is that our pool of objects can be extremely reduced, especially for indies. This means an environment can become repetitive very fast if objects are reused often.
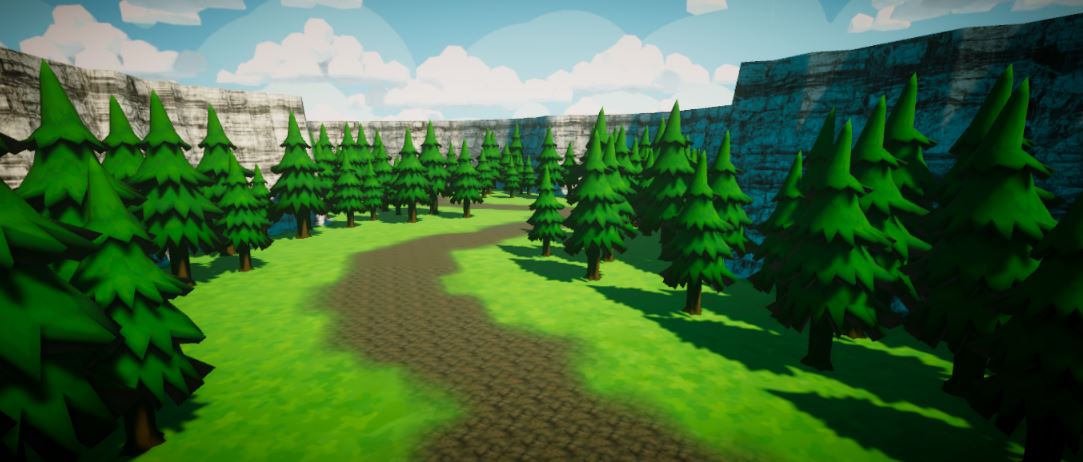
Here’s an example:

Here we have only used a single model for our trees and, while we have varied the trees’ height, the fact that there is only one model is obvious.
Our solutions here are to either introduce a new model, which might not be possible if we’re dealing with other people’s assets or we are not proficient in 3D modelling, or we can apply some tinting based on the object’s position.
Position-Based Tinting
We’ll do this by rotating the our color within a given range within a shader.
This is a simple task:
- Take the object position in our shader
- Sum the components of the position vector
- Feed this scalar as input to a sine function
- Convert the object textures from RGB to HSV
- Rotate the Hue of the texture using the scalar previously computed
- Convert the texture back to RGB and set it as output color
We can (must) also set a parameter to control the hue variation applied. It’s also possible to adjust the sine frequency using another parameter to have slower color repetition (basically change color for every tree, or create clusterings of colors).
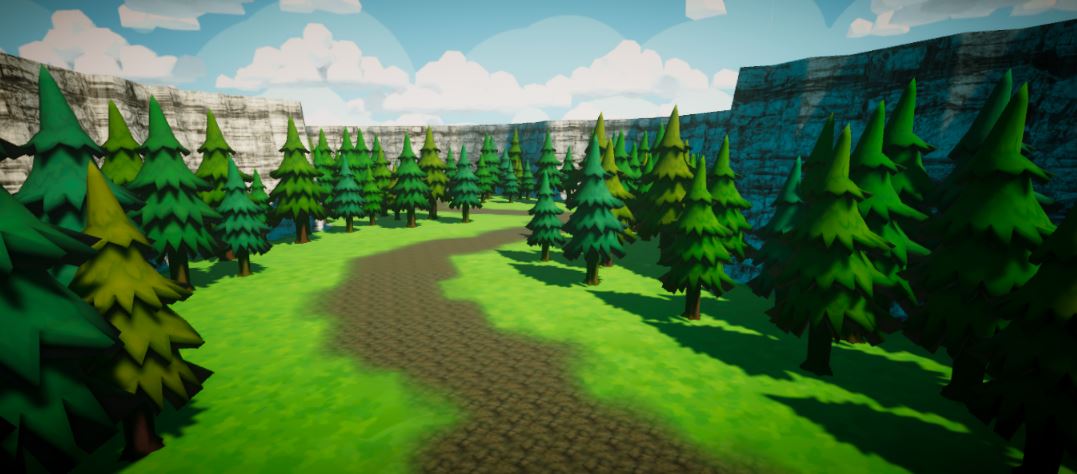
Now we just have to play with our parameters.

A value of 0.2 for the hue variation range seems to do the trick.

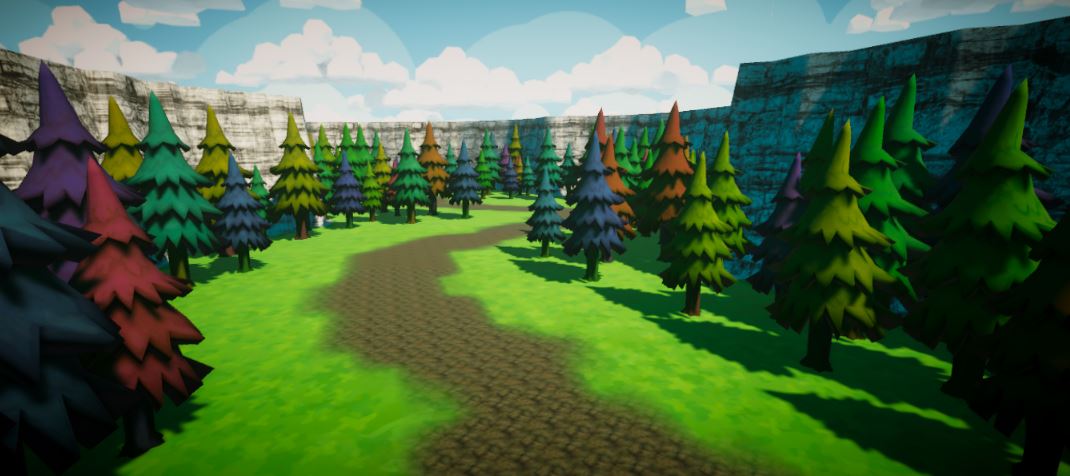
This was a simple solution but I think the effect looks pretty good. A high value for the tinting range is not what I was looking for, but it seems it could still be used for toyish or somewhat psychedelic environments.
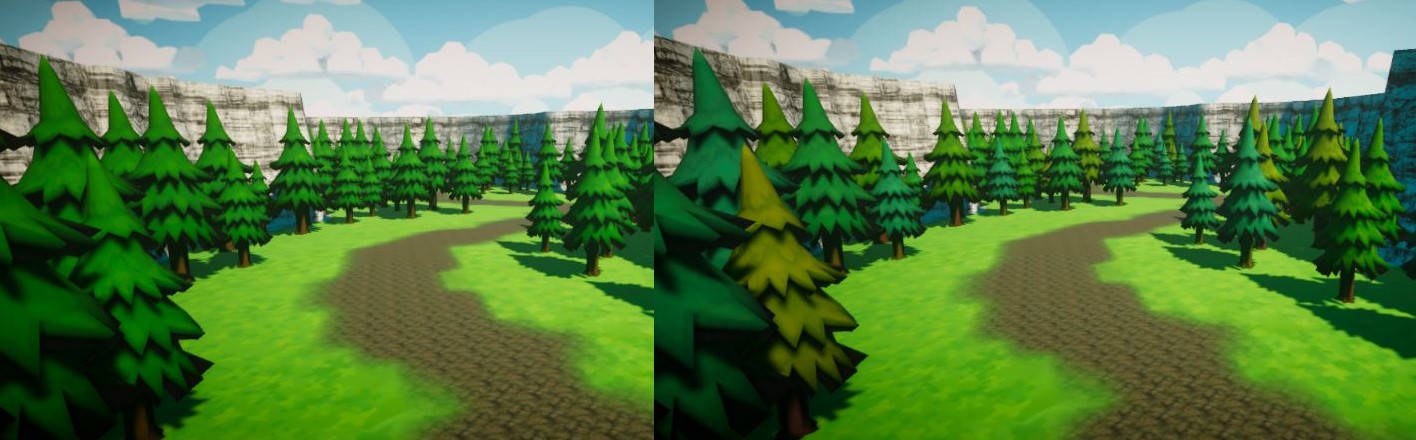
Anyways, here’s a side by side comparison. Our environment looks a lot better and a lot more lively already!